
نحوه مشاهده نسخه موبایل وبسایت در مرورگر دسکتاپ
بازدید از وب سایت هایی که عمدتا برای مشاهده دسکتاپ در گوشی ها طراحی شده اند، به لطف مرورگرهای وب در اندروید و iOS کاملاً ساده است. با این وجود انجام عکس آن می تواند کمی چالش برانگیز باشد. اگر به هر دلیلی دوست دارید نسخه موبایل سایتی را در دسکتاپ خود مشاهده کنید، در ادامه با این آموزش همراه باشید. در اینجا یک راهنمای ساده برای نشان دادن چگونگی مشاهده نسخه های موبایل سایت در رایانه به شما نشان داده شده است. این آموزش در گوگل کروم و مایکروسافت اج کار خواهد کرد.
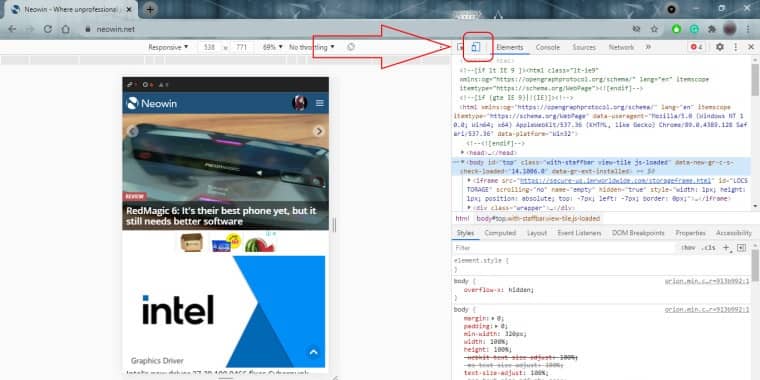
در گام اول، وب سایت مورد نظر خود را در مرورگر دسکتاپ باز کنید. ما کروم را برای این راهنما انتخاب کرده ایم اما اج نیز چنین خواهد کرد. پس از بارگزاری صفحه، F12 را فشار دهید تا ابزار توسعه دهنده بالا بیاید.

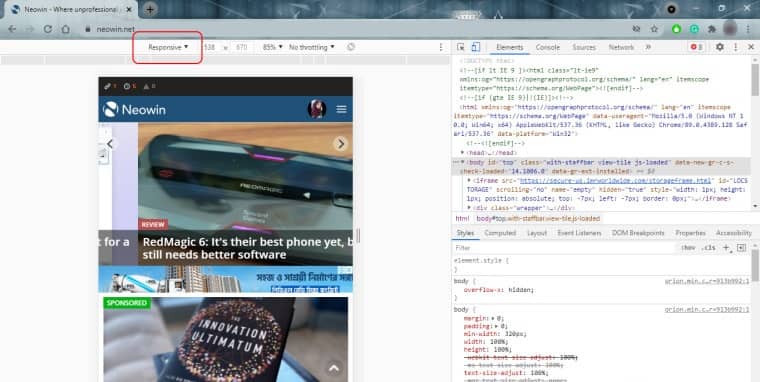
در گام دوم، پس از باز شدن ابزارهای توسعه، دکمه جابجایی دستگاه را که در تصویر زیر برجسته کرده ایم، پیدا کرده و روی آن کلیک کنید.

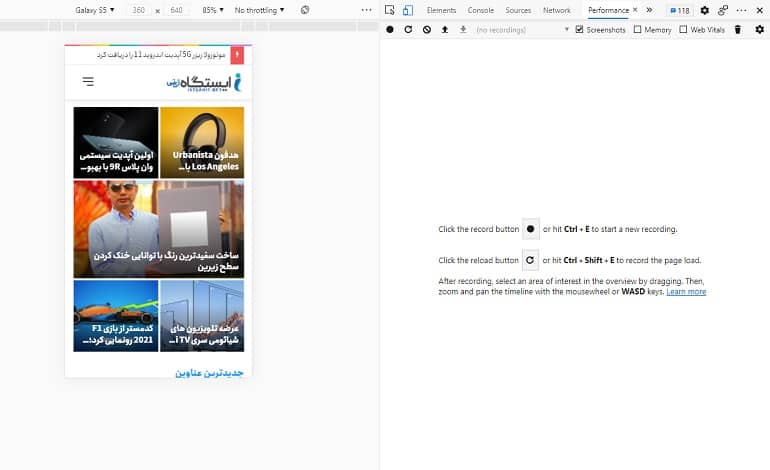
در گام سوم، برای انتخاب دستگاهی که می خواهید شبیه سازی کنید، می توانید بر روی “Responsive” کلیک کنید. یک منوی کشویی با چندین گزینه برای انتخاب ظاهر می شود. همچنین می توانید وضوح شبیه سازی را متناسب با نیازهای خود تنظیم کنید.