
آموزش ایجاد فرم اعتبارسنجی کپچا با HTML ،CSS و JavaScript
کپچاها بخشی جدایی ناپذیر از امنیت وب سایت هستند. مردم روزانه میلیون ها تست CAPTCHA را به صورت آنلاین انجام می دهند. اگر اعتبار سنجی CAPTCHA را در وب سایت خود پیاده سازی نکرده اید، می تواند مشکل بزرگی برای شما ایجاد کند و شما را به عنوان یک هدف برای ارسال کنندگان هرزنامه قرار دهد. در اینجا همه چیزهایی است که باید در مورد CAPTCHA بدانید و چگونه می توانید آنها را به راحتی با HTML، CSS و جاوا اسکریپت پیاده سازی کنید.
کپچا چیست؟
CAPTCHA مخفف Completely Automated Public Turing test to tell Computers and Humans Apart است. این اصطلاح در سال 2003 توسط لوئیس فون آن، مانوئل بلوم، نیکلاس جی هاپر و جان لنگفورد ابداع شد. این یک نوع تست چالش-پاسخ است که وب سایت ها برای تعیین اینکه آیا کاربر انسان است یا خیر از آن استفاده می کنند.
کپچاها با ارائه چالش هایی که برای ربات ها دشوار است اما برای انسان ها نسبتاً آسان است، امنیت وب سایت ها را افزایش می دهند. به عنوان مثال، شناسایی تمام تصاویر یک ماشین از مجموعه ای از تصاویر متعدد برای ربات ها دشوار است، اما برای چشم انسان به اندازه کافی ساده است. ایده کپچا از آزمون تورینگ سرچشمه می گیرد. تست تورینگ روشی است برای آزمایش اینکه آیا یک ماشین می تواند مانند یک انسان فکر کند یا خیر. شما می توانید تست کپچا را به عنوان یک “تست تورینگ معکوس” در نظر بگیرید زیرا انسان را به چالش می کشد تا ثابت کند کامپیوتر نیست.
چرا وب سایت شما به اعتبار سنجی کپچا نیاز دارد؟
کپچا برای جلوگیری از ارسال خودکار فرمهای حاوی هرزنامه و سایر محتوای مضر توسط رباتها استفاده میشود. حتی شرکت هایی مانند گوگل از آن برای جلوگیری از حملات هرزنامه به سیستم خود استفاده می کنند. در اینجا برخی از دلایلی وجود دارد که باعث می شود وب سایت شما از اعتبار سنجی کپچا بهره مند شود:
- کپچا به جلوگیری از ارسال هرزنامه توسط هکرها و ربات ها به سیستم های ثبت نام با ایجاد حساب های جعلی کمک می کند. اگر جلوی آنها گرفته نشود، میتوانند از آن حسابها برای اهداف پلید استفاده کنند.
- کپچا ها می توانند حملات لاگین به زور از وب سایت شما را که هکرها برای تلاش برای ورود به سیستم با استفاده از هزاران رمز عبور استفاده می کنند، ممنوع کنند.
- کپچاها می توانند با ارائه نظرات نادرست، ربات ها را از ارسال هرزنامه در بخش بررسی محدود کنند.
- کپچاها به جلوگیری از تورم بلیط کمک می کنند زیرا برخی از افراد بلیط های زیادی را برای فروش مجدد خریداری می کنند. کپچاها حتی می توانند از ثبت نام های اشتباه در رویدادهای رایگان جلوگیری کنند.
- کپچاها می توانند کلاهبرداران سایبری را از ارسال هرزنامه به وبلاگ ها با نظرات مبهم و پیوند به وب سایت های مضر محدود کنند.
دلایل زیادی وجود دارد که از ادغام اعتبار کپچا در وب سایت شما پشتیبانی می کند. با کد زیر می توانید این کار را انجام دهید. اگر میخواهید نگاهی به نسخه دموی این پروژه بیندازید، میتوانید این دمو را مشاهده کنید.
کد HTML کپچا
در این پروژه، شما کپچا را به یک فرم HTML اضافه می کنید. برای افزودن CAPTCHA در HTML از کد زیر استفاده کنید:
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="center">
<h1 id="captchaHeading">
Captcha Validator Using HTML, CSS and JavaScript
</h1>
<div id="captchaBackground">
<canvas id="captcha">captcha text</canvas>
<input id="textBox" type="text" name="text">
<div id="buttons">
<input id="submitButton" type="submit">
<button id="refreshButton" type="submit">Refresh</button>
</div>
<span id="output"></span>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
این کد عمدتاً از 7 عنصر تشکیل شده است:
- <h1 id=”captchaHeading”> <h1>: این عنصر برای نمایش عنوان فرم CAPTCHA استفاده می شود.
- <canvas id=”captcha”> </canvas>: این عنصر برای نمایش متن CAPTCHA استفاده می شود.
- <input id=”textBox” type=”text” name=”text”>: این عنصر برای ایجاد کادر ورودی برای تایپ CAPTCHA استفاده می شود.
- <input id=”submitButton” type=”submit”>: این دکمه فرم را ارسال می کند و بررسی می کند که آیا کپچا و متن تایپ شده یکسان هستند یا خیر.
- <button id=”refreshButton” type=”submit”> </button>: این دکمه برای تازه کردن کپچا استفاده می شود.
- <span id=”output”> </span>: از این عنصر برای نمایش خروجی مطابق با متن وارد شده استفاده می شود.
- <div class=”center”> </div>: این عنصر والد است که همه عناصر دیگر را در خود دارد.
این صفحه HTML به ترتیب از طریق عناصر لینک و اسکریپت به فایلهای CSS و JavaScript لینک میدهد. باید تگ لینک را داخل head و تگ اسکریپت را در انتهای بدنه اضافه کنید. تگ ها و ویژگی های HTML زیادی وجود دارد، و به خاطر سپردن همه آنها می تواند بسیار سخت باشد. همچنین می توانید این کد را با فرم های موجود در وب سایت خود ادغام کنید.
کد CSS کپچا
میتوانید از CSS برای استایل دادن به عناصر HTML استفاده کنید. از کد CSS زیر برای استایل دادن به فرم اعتبار سنجی CAPTCHA استفاده کنید:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
body {
background-color: #232331;
font-family: 'Roboto', sans-serif;
}
#captchaBackground {
height: 220px;
width: 250px;
background-color: #2d3748;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
#captchaHeading {
color: white;
}
#captcha {
height: 80%;
width: 80%;
font-size: 30px;
letter-spacing: 3px;
margin: auto;
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.center {
display: flex;
flex-direction: column;
align-items: center;
}
#submitButton {
margin-top: 2em;
margin-bottom: 2em;
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#refreshButton {
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#textBox {
height: 25px;
}
.incorrectCaptcha {
color: #FF0000;
}
.correctCaptcha {
color: #7FFF00;
}
با توجه به اولویت خود، ویژگی های CSS را از این کد اضافه یا حذف کنید. همچنین می توانید با استفاده از ویژگی CSS box-shadow ظاهری زیبا به فرم بدهید.
کد JavaScript کپچا
می توانید از جاوا اسکریپت برای افزودن قابلیت به یک صفحه وب استفاده کنید. برای افزودن عملکرد کامل به فرم اعتبار سنجی کپچا از کد زیر استفاده کنید:
// document.querySelector() is used to select an element from the document using its ID
let captchaText = document.querySelector('#captcha');
var ctx = captchaText.getContext("2d");
ctx.font = "30px Roboto";
ctx.fillStyle = "#08e5ff";
let userText = document.querySelector('#textBox');
let submitButton = document.querySelector('#submitButton');
let output = document.querySelector('#output');
let refreshButton = document.querySelector('#refreshButton');
// alphaNums contains the characters with which you want to create the CAPTCHA
let alphaNums = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];
let emptyArr = [];
// This loop generates a random string of 7 characters using alphaNums
// Further this string is displayed as a CAPTCHA
for (let i = 1; i <= 7; i++) {
emptyArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
var c = emptyArr.join('');
ctx.fillText(emptyArr.join(''),captchaText.width/4, captchaText.height/2);
// This event listener is stimulated whenever the user press the "Enter" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
userText.addEventListener('keyup', function(e) {
// Key Code Value of "Enter" Button is 13
if (e.keyCode === 13) {
if (userText.value === c) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
}
});
// This event listener is stimulated whenever the user clicks the "Submit" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
submitButton.addEventListener('click', function() {
if (userText.value === c) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
});
// This event listener is stimulated whenever the user press the "Refresh" button
// A new random CAPTCHA is generated and displayed after the user clicks the "Refresh" button
refreshButton.addEventListener('click', function() {
userText.value = "";
let refreshArr = [];
for (let j = 1; j <= 7; j++) {
refreshArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
ctx.clearRect(0, 0, captchaText.width, captchaText.height);
c = refreshArr.join('');
ctx.fillText(refreshArr.join(''),captchaText.width/4, captchaText.height/2);
output.innerHTML = "";
});
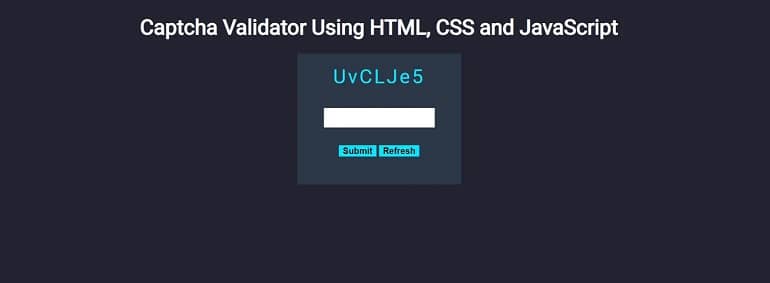
اکنون یک فرم اعتبار سنجی CAPTCHA کاملاً کاربردی دارید. اگر میخواهید نگاهی به کد کامل داشته باشید، میتوانید مخزن GitHub این پروژه CAPTCHA-Validator را شبیهسازی کنید. پس از کلون کردن مخزن، فایل HTML را باز کنید و خروجی زیر را مشاهده خواهید کرد:

هنگامی که کد CAPTCHA صحیح را در کادر ورودی وارد کنید، خروجی زیر نمایش داده می شود:

هنگامی که کد CAPTCHA نادرست را در کادر ورودی وارد می کنید، خروجی زیر را نمایش می دهد:

در گذشته، بسیاری از سازمانها و کسبوکارها به دلیل نداشتن فرمهای CAPTCHA در وبسایتهای خود متحمل خسارات سنگینی مانند نقض دادهها، حملات هرزنامهها و غیره شدهاند. به شدت توصیه می شود که CAPTCHA را به وب سایت خود اضافه کنید، زیرا یک لایه امنیتی برای جلوگیری از ورود مجرمان سایبری به وب سایت اضافه می کند.
گوگل همچنین یک سرویس رایگان به نام “reCAPTCHA” راه اندازی کرد که به محافظت از وب سایت ها در برابر هرزنامه و سوء استفاده کمک می کند. CAPTCHA و reCAPTCHA به نظر شبیه هستند، اما کاملاً یکسان نیستند. گاهی اوقات CAPTCHA برای بسیاری از کاربران ناامید کننده است و درک آنها دشوار است. اگرچه، دلیل مهمی وجود دارد که چرا آنها سخت ساخته شده اند.