
قابلیت Artifacts در Claude.ai قابل دسترس شد
آنتروپیک اعلام کرده که قابلیت Artifacts در Claude.ai هم اکنون برای تمامی طرحهای Free، Pro و Team در دسترس است. اگر شما از زمان انتشار نسخه 3.5 در ماه ژوئن، از Claude استفاده کردهاید، احتمالاً با این ویژگی آشنا هستید که به عنوان نمایش اولیه معرفی شده بود. Artifacts به سادگی قابل توضیح نیستند، اما در اینجا توضیح داده میشوند.
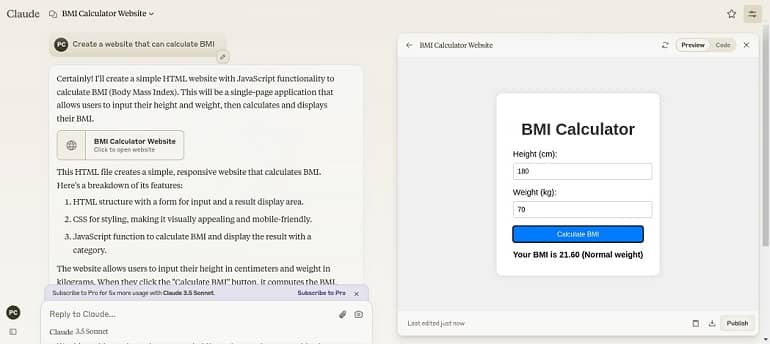
پیش از Artifacts در Claude، شما ممکن است کد HTML یا CSS را درخواست کرده باشید و کد به صورت مستقیم در چت نمایش داده میشد. سپس میتوانستید کد را کپی کرده و در یک تب مرورگر جدید باز کنید. با استفاده از Artifacts، کد دیگر مستقیماً در چت نمایش داده نمیشود. بلکه در یک Artifact جدید قرار میگیرد که میتوانید با کلیک روی آن در داخل چت، آن را مشاهده کنید.
کد یا هر محتوایی که درخواست کردهاید، در یک پنجره جدید در سمت راست پنجره مرورگر، کنار چت نمایش داده میشود. در مورد کد صفحات وب، Artifacts حتی قادر به رندر کردن کد هستند، بنابراین دیگر نیازی به کپی کردن و باز کردن آن در یک تب مرورگر نیست.

ویژگی Artifact نه تنها در دسکتاپ موجود است، بلکه میتوان از آن در iOS و اندروید نیز از طریق برنامههای Claude بهره برد. طبق گزارش آنتروپیک، روشهای متعددی برای به کارگیری این ویژگی توسط افراد در حرفههای گوناگون وجود دارد.
- توسعه دهندگان می توانند نمودارهای معماری را از پایگاه های کد بسازند
- مدیران محصول می توانند نمونه های اولیه تعاملی را برای آزمایش سریع ویژگی ایجاد کنند
- طراحان می توانند تجسم های قدرتمندی برای نمونه سازی سریع بسازند
- بازاریابان می توانند داشبوردهای کمپین را با معیارهای عملکرد طراحی کنند
- تیم های فروش می توانند پایت لاین فروش را با بینش های پیش بینی تجسم کنند
به علاوه ویژگیهایی که پیشتر ذکر شده، آنتروپیک اعلام کرده است که کاربران طرحهای رایگان و پرو میتوانند نسخههای ریمیکس شدهای از Artifacts را با جامعه به اشتراک بگذارند. این امکان به شما اجازه میدهد تا مصنوعات خودتان را بسازید یا روی آثاری که دیگران قبلاً منتشر کردهاند، کار کنید. کاربران طرح تیمی نیز میتوانند مصنوعات خود را در پروژهها به اشتراک گذاشته و در محیطی امن با همتیمیهای خود همکاری نمایند. برای آغاز به کار با Artifacts، به وبسایت Claude.ai مراجعه کنید.