
نحوه استفاده از SSL در یک برنامه Create-React-App
لایه سوکت های امن (SSL) یک پروتکل امنیتی است که یک لینک امن بین سرور و مشتری برقرار می کند. این بخشی از پروتکل HTTPS است که رمزگذاری داده ها را انجام می دهد. SSL مهم است زیرا از داده ها در برابر استراق سمع و حملات مرتبط محافظت می کند.
به طور پیش فرض، اگر یک برنامه React با استفاده از create-react-app ایجاد کنید، برنامه از HTTPS استفاده نمی کند. فعال کردن HTTPS برای برنامهتان مفید است، بهویژه اگر قصد دارید درخواستها را به یک API که از طریق HTTPS به آنها ارائه میکند، پروکسی کنید.
استفاده از HTTPS در React
وقتی برنامه ای را با استفاده از create-react-app ایجاد می کنید، به طور پیش فرض روی HTTP اجرا می شود. برای استفاده از SSL و ارائه صفحات از طریق HTTPS، باید متغیر HTTPS را در package.json روی true تنظیم کنید. این کار را با تغییر مقدار scripts.start به شکل زیر انجام دهید:
"scripts": {
"start": "HTTPS=true react-scripts start",
},
همچنین، میتوانید متغیر محیط HTTPS را هنگام راهاندازی برنامهتان روی true تنظیم کنید.
Linux/macOS: HTTPS=true npm start
Windows cmd set HTTPS=true&&npm start
Windows Powershell: ($env:HTTPS = "true") -and (npm start)
با این حال، هر رویکرد فقط اولین قدم است. اگر سعی کنید برنامه React خود را در این مرحله راه اندازی کنید، با خطا مواجه خواهید شد. برای تکمیل فرآیند، باید یک گواهی SSL معتبر تنظیم کنید.
یک مرجع صدور گواهی در دستگاه خود ایجاد کنید
یکی از ابزارهایی که می توانید برای تولید گواهی SSL استفاده کنید mkcert است. این به شما اجازه می دهد تا گواهی های توسعه آزمایش شده محلی را بدون پیکربندی چیزی ایجاد کنید. این ابزار به طور کراس پلتفرم است و روی ویندوز، لینوکس و macOS کار می کند. این مقاله از لینوکس استفاده می کند. راهنمای نصب پلتفرم مورد استفاده خود را از صفحه mkcert GitHub بیابید.
با نصب certutil شروع کنید.
sudo apt install libnss3-tools
سپس می توانید mkcert را با استفاده از Homebrew نصب کنید
brew install mkcert
با اجرای دستور زیر یک مرجع گواهی محلی (Ca) ایجاد کنید.
mkcert -install
پس از اینکه CA با موفقیت ایجاد شد، اکنون می توانید شروع به تولید گواهینامه های SSL کنید.
ایجاد گواهی SSL
به پوشه ریشه برنامه React خود بروید و یک گواهی SSL ایجاد کنید.
ابتدا یک پوشه برای گواهی ایجاد کنید.
mkdir reactcert
برای تولید گواهی، موارد زیر را اجرا کنید و آن را در پوشه ای که ایجاد کرده اید ذخیره کنید.
mkcert -key-file ./reactcert/key.pem -cert-file ./reactcert/cert.pem "localhost"
پیکربندی React برای استفاده از SSL
در package.json، مسیری را اضافه کنید که به گواهینامه های SSL اشاره می کند.
"scripts": {
"start":
"HTTPS=true SSL_CRT_FILE=./reactcert/cert.pem SSL_KEY_FILE=./reactcert/key.pem react-scripts start"
}
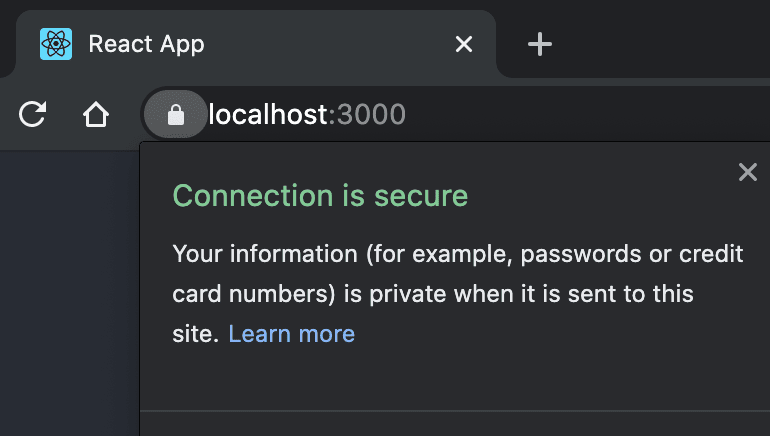
این مقاله به شما نشان داد که چگونه می توانید از گواهینامه های SSL در یک محیط محلی React استفاده کنید. گواهینامه های SSL برای همه برنامه های کاربردی وب ضروری هستند. آنها از وب سایت شما در برابر هکرها و همچنین از داده های کاربرانی که از سایت شما بازدید می کنند، محافظت می کنند.